大厅功能:修订间差异
Liuweichen(留言 | 贡献) |
Liuweichen(留言 | 贡献) |
||
| 第35行: | 第35行: | ||
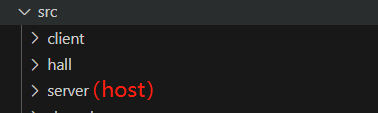
每个目录的代码文件入口都在各自的'''index.ts'''里 | 每个目录的代码文件入口都在各自的'''index.ts'''里 | ||
[[File:大厅文件结构.png]] | |||
为了方便大家理解,我们用颜色来标记各个核心文件夹的工作流 | 为了方便大家理解,我们用颜色来标记各个核心文件夹的工作流 | ||
| 第46行: | 第46行: | ||
=== 游戏开始时 === | === 游戏开始时 === | ||
==== 进大厅前预加载资源 ==== | ==== 进大厅前预加载资源 ==== | ||
<span style="color: orange;">'''client:'''</span>XPopManager.onHallWait | |||
--在进入大厅前,会有一个promise的异步接口供开发者使用去预加载资源,比如表格,比如读取文件配置等等。 | --在进入大厅前,会有一个promise的异步接口供开发者使用去预加载资源,比如表格,比如读取文件配置等等。 | ||
<span style="color: red;">'''必须在加载完成的回调中resolve'''</span> | <span style="color: red;">'''必须在加载完成的回调中resolve'''</span> | ||
<pre> | <pre> | ||
//预加载资源 | //预加载资源 | ||
XPopManager.onHallWait = new Promise((resolve)=>{ | XPopManager.onHallWait = new Promise((resolve)=>{ | ||
GameManager.instance.onPreLoadRes(()=>{ | GameManager.instance.onPreLoadRes(()=>{ | ||
resolve("Resource loaded successfully hall"); | resolve("Resource loaded successfully hall"); | ||
}); | }); | ||
}); | }); | ||
</pre> | </pre> | ||
==== 进入大厅 ==== | ==== 进入大厅 ==== | ||
<span style="color: orange;">'''client:'''</span>XPopManager.onHallStart | |||
--在大厅资源预加载完成后,会直接启动大厅服务器实例 | --在大厅资源预加载完成后,会直接启动大厅服务器实例 | ||
<span style="color: green;">'''hall:'''</span>XPopManager.onHostHallStart | |||
--src/hall/index.ts 中监听的代码入口 | --src/hall/index.ts 中监听的代码入口 | ||
=== 大厅期间操作 === | === 大厅期间操作 === | ||
==== 监听大厅内数据变化 ==== | ==== 监听大厅内数据变化 ==== | ||
大厅期间,hall的实例会监听各种玩家的事件,并且抛出回调,开发者可以在回调中处理hall的快照数据 | 大厅期间,hall的实例会监听各种玩家的事件,并且抛出回调,开发者可以在回调中处理hall的快照数据 | ||
hall的实例是指XPopManager.instance.xHostHall | hall的实例是指XPopManager.instance.xHostHall | ||
<span style="color: green;">'''hall:'''</span>hall.onUserEnter | |||
--大厅内有玩家进入 | --大厅内有玩家进入 | ||
<span style="color: green;">'''hall:'''</span>hall.onUserLeave | |||
--大厅内有玩家离开 | --大厅内有玩家离开 | ||
<span style="color: green;">'''hall:'''</span>hall.onUserMatchChange | |||
--大厅内匹配信息发生变化,主要是指倒计时的变化 | --大厅内匹配信息发生变化,主要是指倒计时的变化 | ||
<span style="color: green;">'''hall:'''</span>hall.onDbItemChange | |||
--大厅内存盘的数据变化,'''存盘'''后面再说 | --大厅内存盘的数据变化,'''存盘'''后面再说 | ||
==== 开始匹配 ==== | ==== 开始匹配 ==== | ||
匹配内容后面单独讲 | 匹配内容后面单独讲 | ||
==== 匹配成功 ==== | ==== 匹配成功 ==== | ||
后面匹配内容会单独讲, | 后面匹配内容会单独讲, | ||
匹配成功后,分配到了某个房间的实例(host),并且会把匹配时的透传参数通知给host实例 | 匹配成功后,分配到了某个房间的实例(host),并且会把匹配时的透传参数通知给host实例 | ||
=== 进入战斗 === | === 进入战斗 === | ||
<span style="color: blue;">'''server:'''</span>XPopManager.onHostStart | |||
--src/server/index.ts 中监听的代码入口,去处理host实例的各种回调 | --src/server/index.ts 中监听的代码入口,去处理host实例的各种回调 | ||
=== 战斗期间操作 === | === 战斗期间操作 === | ||
==== 监听host房间内数据变化 ==== | ==== 监听host房间内数据变化 ==== | ||
=== 战斗返回大厅 === | === 战斗返回大厅 === | ||
<span style="color: orange;">'''client:'''</span>XPopManager.onGameLeave | |||
--会返回到大厅,大厅的数据还在快照中 | --会返回到大厅,大厅的数据还在快照中 | ||
=== 离开整个游戏 === | === 离开整个游戏 === | ||
<span style="color: orange;">'''client:'''</span>XPopManager.onExit | |||
2024年9月5日 (四) 06:16的版本
老项目升级环境配置
项目demo地址
[git地址](https://git.jumpw.com/popx_demo/demox.git)
分支:hall_test
添加src/hall/index.ts的大厅服务器入口文件
修改打包配置rollup
- rollup.config.js新增打包大厅index.js的配置
- rollup.config.js加一下服务类的白名单
修改html启动文件
- 拷贝覆盖index.html到你的项目中,拷贝hall.html本地大厅文件到同一文件夹下
审核后台勾选大厅
只有勾选了大厅后,登录流程才会走大厅的逻辑,否则是走的老的流程,直接进战斗房间
大厅游戏工作流说明
大厅工程相对于原来的client,server目录结构,多了一个hall目录,
为了方便大家理解,我们用颜色来标记各个核心文件夹的工作流
client用橙色
hall用绿色
server用蓝色
游戏开始时
进大厅前预加载资源
client:XPopManager.onHallWait
--在进入大厅前,会有一个promise的异步接口供开发者使用去预加载资源,比如表格,比如读取文件配置等等。
必须在加载完成的回调中resolve
//预加载资源
XPopManager.onHallWait = new Promise((resolve)=>{
GameManager.instance.onPreLoadRes(()=>{
resolve("Resource loaded successfully hall");
});
});
进入大厅
client:XPopManager.onHallStart
--在大厅资源预加载完成后,会直接启动大厅服务器实例 hall:XPopManager.onHostHallStart
--src/hall/index.ts 中监听的代码入口
大厅期间操作
监听大厅内数据变化
大厅期间,hall的实例会监听各种玩家的事件,并且抛出回调,开发者可以在回调中处理hall的快照数据
hall的实例是指XPopManager.instance.xHostHall
hall:hall.onUserEnter
--大厅内有玩家进入
hall:hall.onUserLeave
--大厅内有玩家离开
hall:hall.onUserMatchChange
--大厅内匹配信息发生变化,主要是指倒计时的变化
hall:hall.onDbItemChange
--大厅内存盘的数据变化,存盘后面再说
开始匹配
匹配内容后面单独讲
匹配成功
后面匹配内容会单独讲, 匹配成功后,分配到了某个房间的实例(host),并且会把匹配时的透传参数通知给host实例
进入战斗
server:XPopManager.onHostStart --src/server/index.ts 中监听的代码入口,去处理host实例的各种回调
战斗期间操作
监听host房间内数据变化
战斗返回大厅
client:XPopManager.onGameLeave
--会返回到大厅,大厅的数据还在快照中
离开整个游戏
client:XPopManager.onExit