上传流程:修订间差异
| 第2行: | 第2行: | ||
* http://192.168.12.188:8901/bin/index.html | * http://192.168.12.188:8901/bin/index.html | ||
= 上传流程 = | |||
== 登录账号 == | |||
* 开发者需要再网页端输入自己的账号和密码,服务器选择“智红服” | * 开发者需要再网页端输入自己的账号和密码,服务器选择“智红服” | ||
* [[File:智红服.png]] aa | * [[File:智红服.png]] aa | ||
== 新建一个游戏项目 == | |||
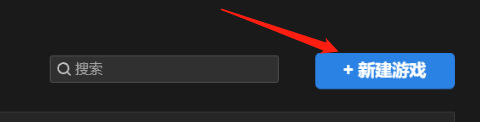
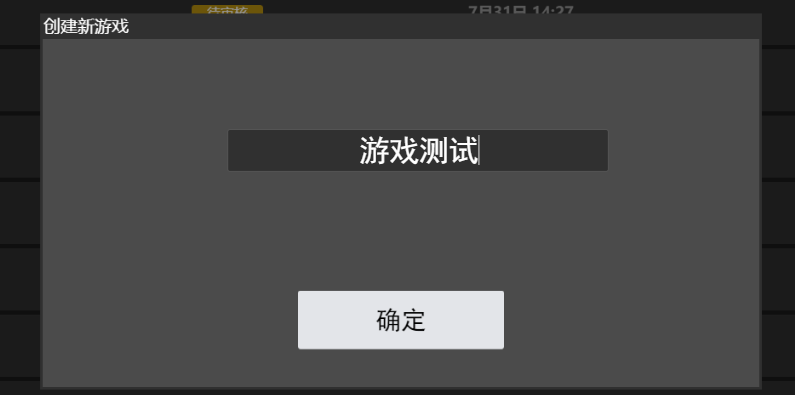
* 登录成功后,可在界面右上角选择“新建游戏” | * 登录成功后,可在界面右上角选择“新建游戏” | ||
* [[File:新建游戏.png]] | * [[File:新建游戏.png]] | ||
| 第15行: | 第15行: | ||
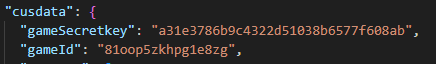
* 在游戏信息界面中,可修改诸多属性,其中gameid和密钥是需要在package.json中记录的 | * 在游戏信息界面中,可修改诸多属性,其中gameid和密钥是需要在package.json中记录的 | ||
* [[File:gameid和密钥.png]] | * [[File:gameid和密钥.png]] | ||
== 本地上传 == | |||
* 若想上传代码,需要在本地执行npm run publish(确保package.json中的gameid和密钥,与刚刚创建的游戏项目中的一致) | * 若想上传代码,需要在本地执行npm run publish(确保package.json中的gameid和密钥,与刚刚创建的游戏项目中的一致) | ||
* [[File:Publish.png]] | * [[File:Publish.png]] | ||
== 提审 == | |||
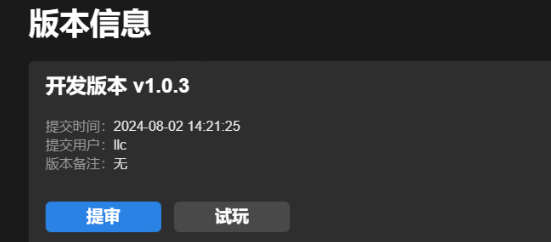
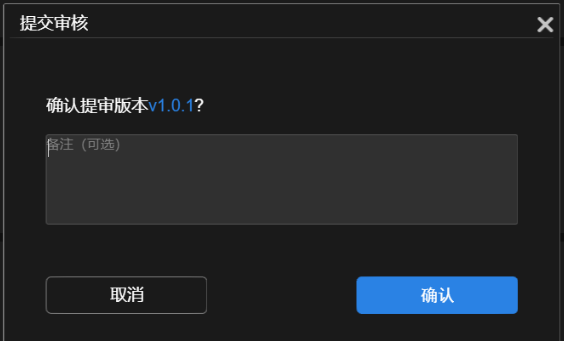
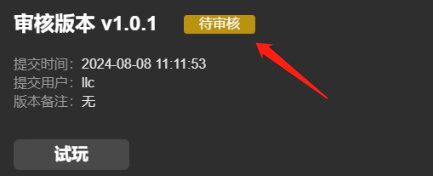
* publish成功后,在网页端即可看到开发版本,点击提审,即可申请提审 | * publish成功后,在网页端即可看到开发版本,点击提审,即可申请提审 | ||
* [[File:开发版本.png]] | * [[File:开发版本.png]] | ||