上传流程:修订间差异
| 第5行: | 第5行: | ||
==== 登录账号 ==== | ==== 登录账号 ==== | ||
* 开发者需要再网页端输入自己的账号和密码,服务器选择“智红服” | * 开发者需要再网页端输入自己的账号和密码,服务器选择“智红服” | ||
* [[File:智红服.png]] | * [[File:智红服.png]] aa | ||
==== 新建一个游戏项目 ==== | ==== 新建一个游戏项目 ==== | ||
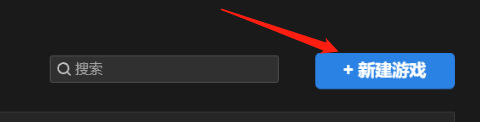
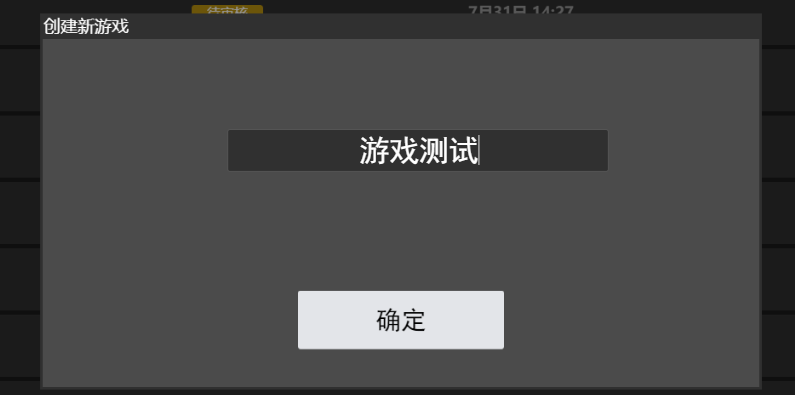
* 登录成功后,可在界面右上角选择“新建游戏” | * 登录成功后,可在界面右上角选择“新建游戏” | ||
| 第13行: | 第13行: | ||
* 新建完成后,可在游戏列表内找到刚刚新建的项目,点击“游戏信息”,可查看或修改游戏信息 | * 新建完成后,可在游戏列表内找到刚刚新建的项目,点击“游戏信息”,可查看或修改游戏信息 | ||
* [[File:点击游戏信息.png]] | * [[File:点击游戏信息.png]] | ||
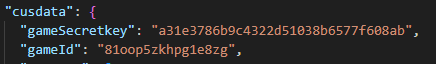
* | * 在游戏信息界面中,可修改诸多属性,其中gameid和密钥是需要在package.json中记录的 | ||
* [[File:gameid和密钥.png]] | * [[File:gameid和密钥.png]] | ||
==== | ==== 本地上传 ==== | ||
* 若想上传代码,需要再本地执行npm run publish | |||
* [[File:Publish.png]] | |||